How To Add Table Of Contents To Blog Post
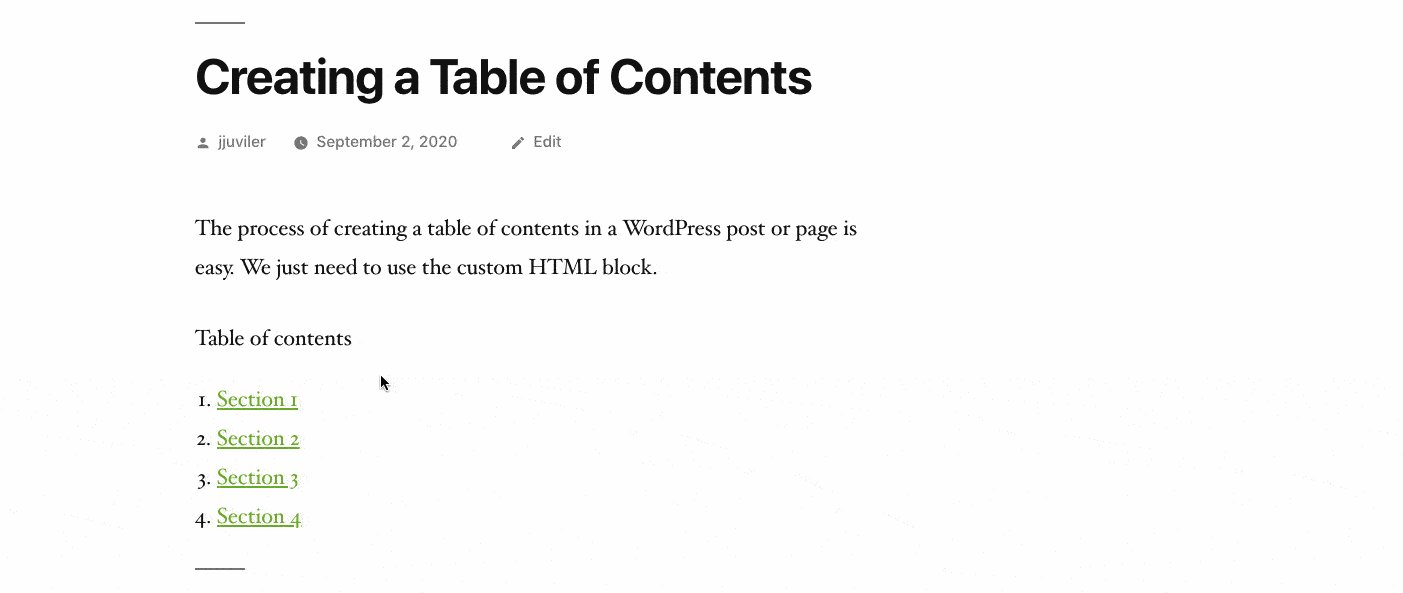
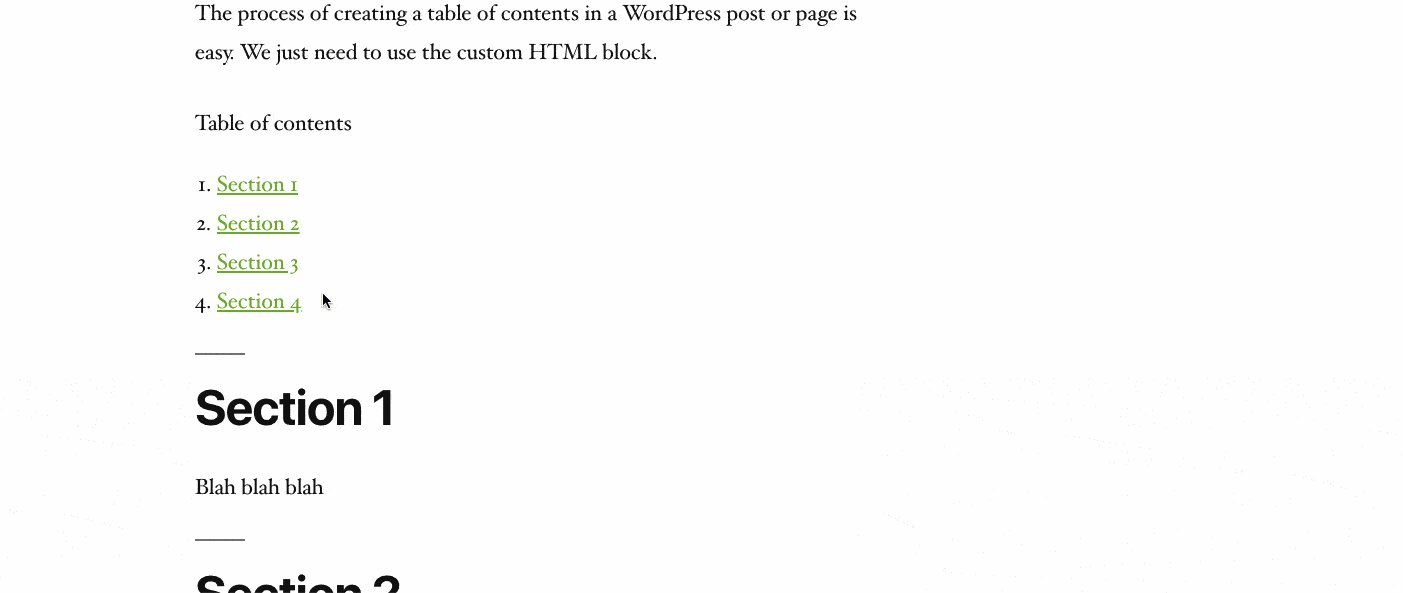
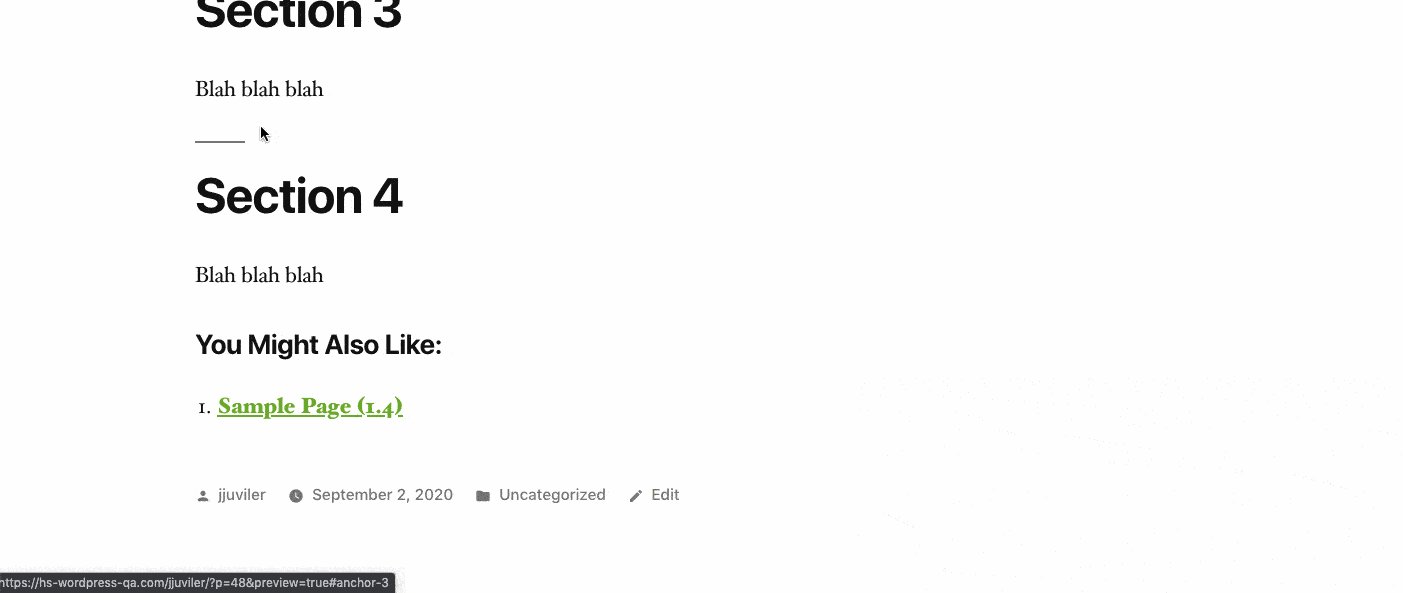
Have you ever stopped reading an article because it was too long, you got bored, or you couldn't find the section you really wanted to read? This might not have happened if the author had added a table of contents. A table of contents is a list of jump links that lead to different sections on a page or post. They're particularly useful for long posts, as they highlight the critical sections of an article in order to improve the reader experience. A reader might jump to the section that is most relevant to their question. Or they might read the entire article — just in the order that they want, instead of the way the author laid it out on the page. A table of contents can help search engine bots as well as humans. By clearly labelling the important section names of an article, bots can understand what the article is about and display rich snippets in the search results. Now that we've discussed the benefits of adding a table of contents to your WordPress website, let's look at how. First, we'll briefly walk through how we can manually add a table of contents. Then we'll look at how you can automatically with WordPress plugins. You can manually add a table of contents to your WordPress posts or pages with a little bit of code. Here's how a table of contents might look and function on the front-end of your WordPress site: Note that we'll be using the Gutenberg block editor, which is WordPress' native editor. If you're using another WordPress page builder, you'd be better off using a table of contents plugin that's compatible with that page editor. Let's walk through the process of manually creating a table of contents. 1. Go to the post or page you want to add the table of contents to. 2. If there are none, create the headings that will be used as the items in the table of contents. To create your table of contents, copy and paste the following HTML into the block: <div class="toc"> <p>Table of contents</p> <ol> <li><a rel="noopener" target="_blank" href="#anchor-1">Section 1</a></li> <li><a rel="noopener" target="_blank" href="#anchor-2">Section 2 </a></li> <li><a rel="noopener" target="_blank" href="#anchor-3">Section 3 </a></li> <li><a rel="noopener" target="_blank" href="#anchor-4">Section 4 </a></li> </ol> </div> When editing your jump links, don't forget the hashtag in front of the ID name. Finished! Your table is all set. While this process only takes a few steps, it does require some knowledge of HTML and CSS. If you're not familiar or comfortable with coding, then you can use a plugin to add a ToC to your WordPress posts and pages. Below, we'll check out the best table of contents plugins that don't require any coding. Creating a table of contents (or ToC) with a plugin is simple. You simply install a ToC plugin and configure its settings. You'll start with general settings. Most plugins will allow you to pick what type of content should be supported, and whether you want a table of contents to be automatically inserted in every post, page, and other supported content type or whether you want to decide on a post-by-post basis. Then you'll have some design options. How wide do you want the table to be? What font size? These are just a few options that will likely be included in the plugin's settings. Let's take a look at some of the best ToC plugins on the market. You can check out the documentation for whichever plugin you choose for more detailed instructions on how to use it. Below are a range of free and premium plugins you can use to add tables of contents to your WordPress site, no matter what your budget is. Fixed TOC is a powerful and cleanly coded WordPress plugin that will make it easy to add a table of contents to your blog. This premium plugin can automatically scan headings throughout a post and create the table of contents, which remains fixed as you scroll down the page. Fixed TOC comes with more than 50 animated effects, meta boxes for each page, various customization options, and more. In addition to being compatible with the latest browsers and version of WordPress, this plugin is also translation-ready so you can localize your table of contents to any language you want. By using this plugin, you can rest assured that your readers will find the content they want quickly and easily. Pricing: $20 one-time fee Heroic Table of Contents is an easy way to add an automatically generated table of contents to your WordPress website for free. This plugin scans your articles and generates a table of contents that lists your article's headings (h1, h2, h3, etc). You can easily hide heading classes you don't want. This means no more manually building your ToC, or having to update it when you change an article. Plus, because it's built as a WordPress block, it's easy to drag and drop a Heroic ToC into your content. Pricing: Free Easy Table of Contents is perfect for new bloggers and site owners on a budget. This free plugin automatically generates a table of contents for your posts, pages, and custom post types by parsing content from headers. You can choose where and when to insert your table of contents in your articles. You also get several options to configure your table of contents and control how it is displayed, including smooth controlling and multiple counter bullet formats. You can even choose to hide the table of contents from particular posts. Pricing: Free LuckyWP Table of Contents is another free WordPress plugin that helps you generate a table of contents with a Gutenberg block, a sidebar widget, or a manual insert (with a shortcode). This feature-rich plugin allows you to automatically insert a table of contents on every page, customize the look of your ToC down to the font weight, easily choose a color theme, and customize the item labels. It also includes a "hide/show" button in the upper right-hand corner of the table of contents, allowing users to choose whether they'd like to use the ToC or not. You can also place this ToC anywhere in a post or page using a shortcode. Pricing: Free Ultimate Blocks is a powerful Gutenberg plugin that has more than 15 blocks. One of these blocks enables you to add a table of contents to your WordPress posts or pages in no time. With this block, there are no additional settings to configure. Just insert the "Table Of Contents" block and it will generate a ToC automatically from your headings. You can choose which headers you'd like to allow to be listed and give users the option to toggle the visibility of the ToC. Pricing: Free Thrive Architect is a feature-rich page builder that allows you to extend the functionality of your WordPress site, including the ability to automatically create a table of contents. With Thrive Architect's Table of Content element, you can select which headings you want in a table of contents so that every time a particular title appears, a table of contents will be automatically generated. You can also select a template for your ToC and customize it by choosing its layout, color, typography, border, shadow, and more. Pricing: $19/month (for the entire Thrive Suite) You can add a table of contents to your WordPress posts and pages by following the step-by-step guide or using any of the plugins above. A table of content improves your SEO and makes it easier for your readers to navigate through your content, allowing them to read exactly what they want to. Editor's note: This post was originally published in September 2020 and has been updated for comprehensiveness. 
How to Create a Table of Contents in WordPress Manually



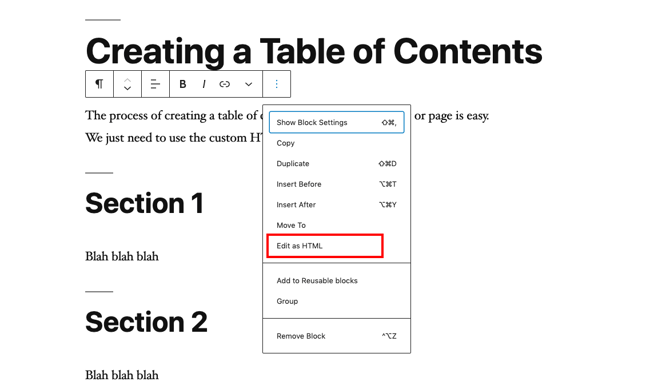
6. Repeat for the rest of the headings on the page (or only the ones you want to include in the table of contents). For this demo, I'll use the ID names "anchor-1," "anchor-2," "anchor-3," and "anchor-4." <h2 id="unique-id"> Section Name </h2> 
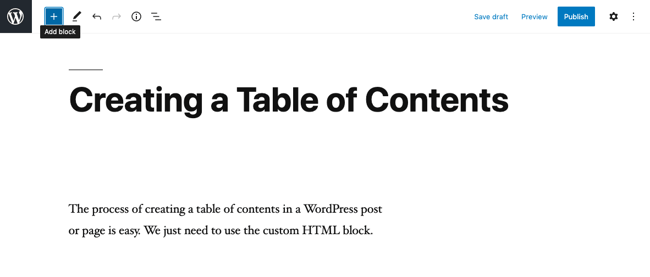
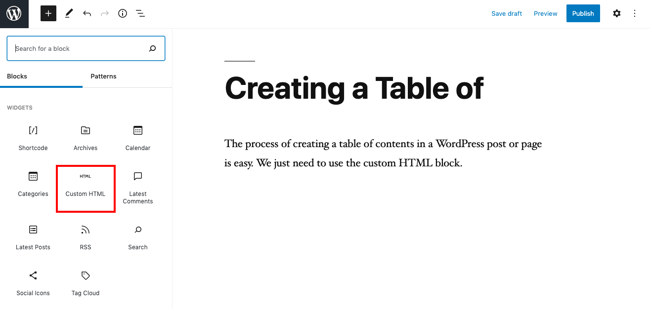
 8. Click the Custom HTML block. This HTML block will allow you to create the table of contents.
8. Click the Custom HTML block. This HTML block will allow you to create the table of contents.
10. Customize the section names and jump links so that they link to the correct sections. How to Create a Table of Contents with a Plugin
Best Table of Contents WordPress Plugins
1. Fixed TOC

Pros
Cons
2. Heroic Table of Contents

Pros
Cons
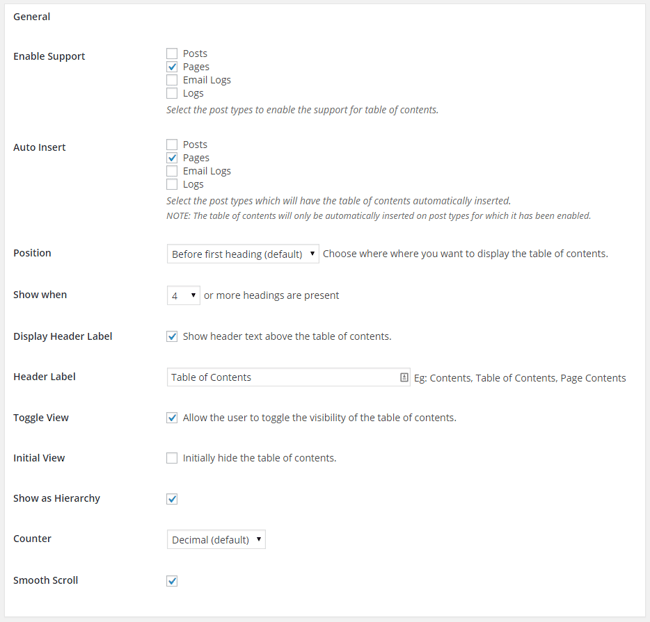
3. Easy Table of Contents

Pros
Cons
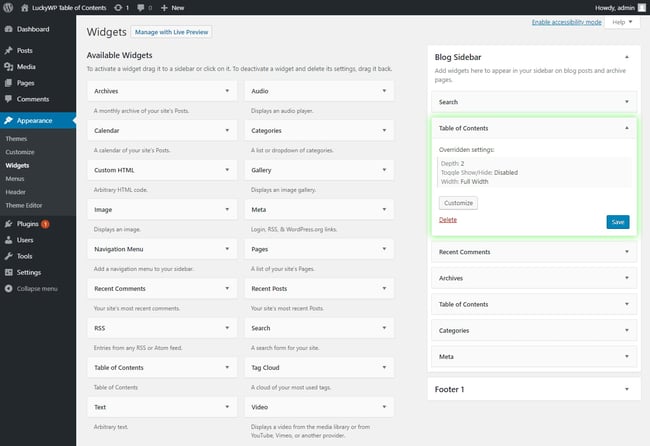
4. LuckyWP Table of Contents

Pros
Cons
5. Ultimate Blocks

Pros
Cons
6.Thrive Architect Table of Contents

Pros
Cons
Improve the Reader Experience with a Table of Contents


Originally published Mar 24, 2021 7:00:00 AM, updated March 24 2021
How To Add Table Of Contents To Blog Post
Source: https://blog.hubspot.com/website/best-table-of-content-wordpress-plugins
Posted by: gregoryleighte47.blogspot.com

0 Response to "How To Add Table Of Contents To Blog Post"
Post a Comment