Funny Css Video Web Designer Auto Tune
Web design software has evolved a lot over the last 29+ years. What started as text-based pages with hyperlinks in 1991 came the rise of HTML 5, Bootstrap, mobile-first websites, and full-fledged content experiences.
If you're looking to create a website today, there are a lot of different routes you can take. Ultimately, it comes down to your coding knowledge and the features your website needs.
- For example, if you're a small business in need of a quick website, a simple website builder like Wix is your best option.
- If you're a web designer building a more complex website for a client, Webflow is a great option if you have experience with HTML5 and JavaScript.
- Ecommerce platforms make building ecommerce websites easy.
- And using your own web hosting with WordPress is your best choice if you're planning to start a blog.
The choice is up to you.
To make your decision easier, I ranked and reviewed the best web design software to use this year. These reviews are based on the overall code base, functionalities, features for newbies, themes and templates, mobile-responsiveness, pricing, support, and more.
Let's get started.
Disclaimer: Please note, I may receive affiliate compensation for some of the links below at no cost to you if you decide to purchase a paid plan. However, these are the best tools I have tested for designing a website. You can read my affiliate disclosure in my privacy policy.
What is the Best Web Design Software?
Here are my top picks for the best web design software:
1. Wix.
Best Website Builder For Small Businesses ($13 per month).

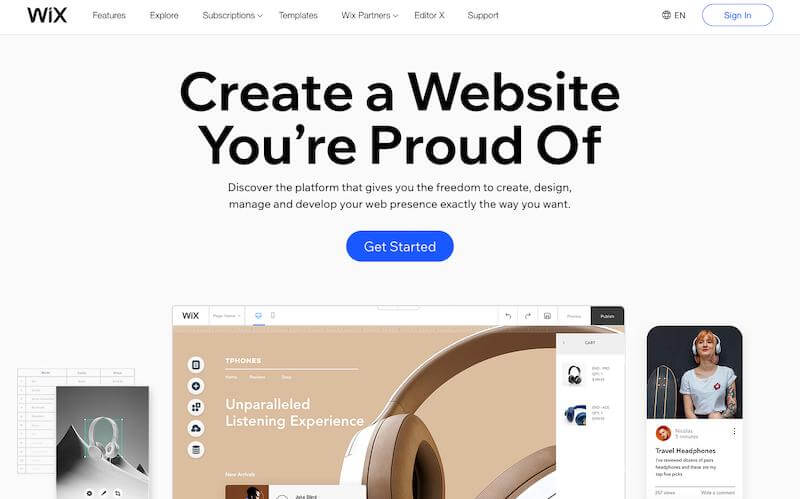
Wix is a SaaS website builder that helps you design your website with attractive templates and web design tools for beginners.
It provides a simple drag-and-drop editor that can help you create stunning web designs without any coding. You can also add plenty of effects like video backgrounds, animations, and scroll effects.
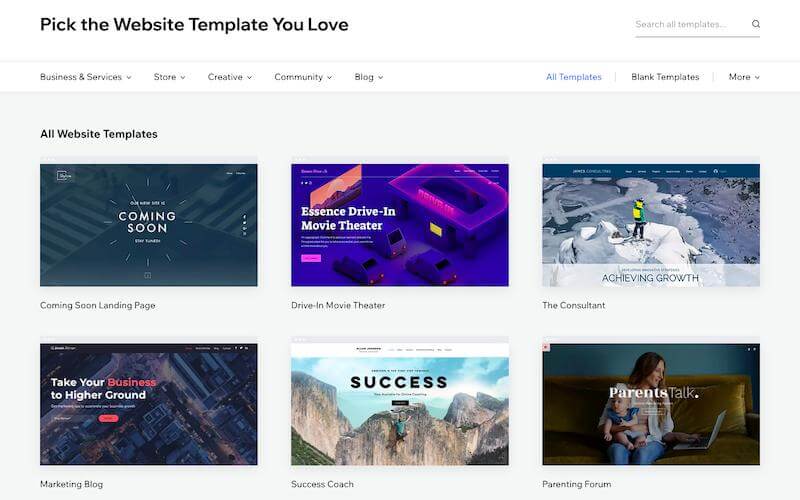
It also comes equipped with over 500 designer-made templates.

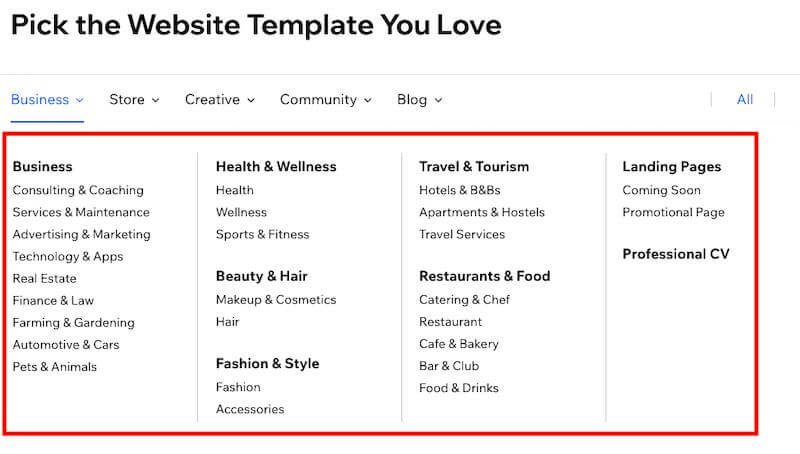
You'll never have trouble finding a suitable template for your site. Wix also offers plenty of filters to narrow down your search.
For example, you can choose from different industry types like Health & Wellness, Beauty & Hair, Fashion & Style, and more.

To make things even easier, you can just answer a few business-related questions, and Wix will design your site tailored for you.
Apart from the templates, Wix has over 30 built-in media galleries. You can showcase your images, autoplay videos, and text in these galleries.
Wix also lets you design your site just the way you want with elements like:
- A blog to share ideas and grow your community.
- Logo Maker to design a professional logo for your site.
- Professional custom-domains for your site's branding.
- Mobile-friendly themes & templates.
Wix can also help you with starting your own eCommerce store. You can also edit your website in the mobile view to optimize your website for smartphone users.
It also offers a personalized SEO plan based on your location, business, keywords, and location.
Key Features:
- Wix ADI – The Artificial Design Intelligence (ADI) can build a highly personalized website with tailored content based on your few answers. You can also edit its features or add/remove any elements you want.
- Wix Corvid – It offers hassle-free coding with serverless computing. Achieve total design freedom by managing your web pages from integrated databases and adding your code in the built-in IDE. You can also work in your own environment and connect with 100s of APIs.
- Overlay Effects – Easily add multiple cool visual effects like shadows, flares, and reflections with Wix Photo Studio.
Pros:
- Easily add alt text to background images for better SEO.
- You can collaborate with other designers by assigning multiple roles.
- Add scroll effects, video backgrounds, and animation to deliver an engaging experience.
- It also offers a professional logo maker to help you build your brand easily.
- It offers free images from Unsplash and its own media library.
Pricing:
Wix provides four paid plans:
- Combo: $13 per month for personal use.
- Unlimited: $17 per month for entrepreneurs & freelancers.
- Pro: $22 per month for complete online branding.
- VIP: $39 per month for priority support.
All the premium plans come with a 14-day free trial.
You can get started with Wix for free, and upgrade to get a custom domain.
2. Squarespace.
Best Website Builder for Design Templates ($12 per month).

Squarespace is an all-in-one solution for web designers to design professional websites. It provides best-in-class web templates that you can easily customize to meet your creative and professional requirements.
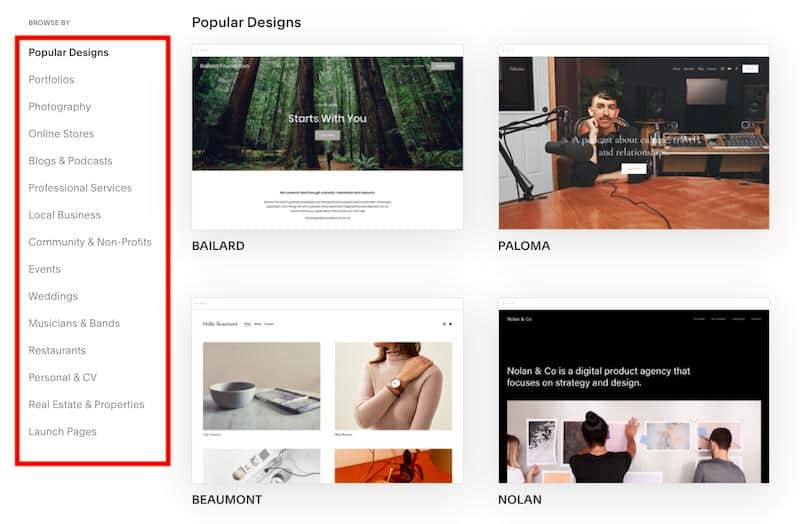
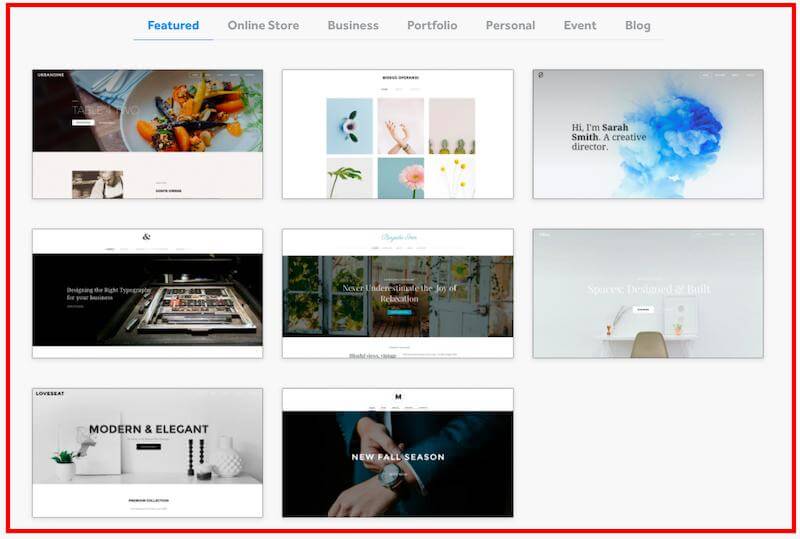
Browse the templates according to numerous categories (online stores, photography, consulting, etc.) to find the most suitable option for you.

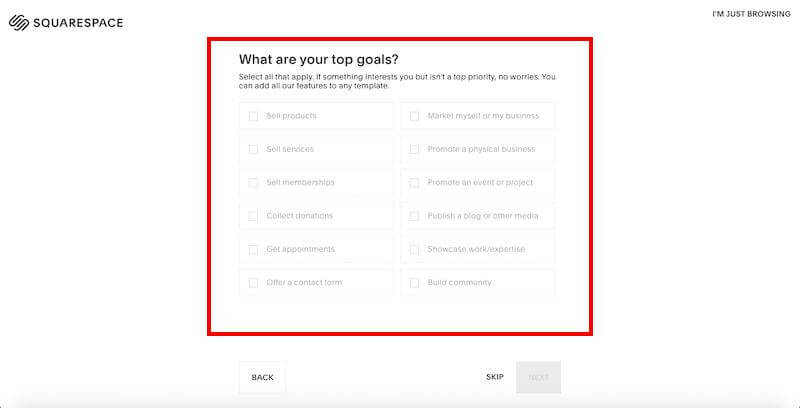
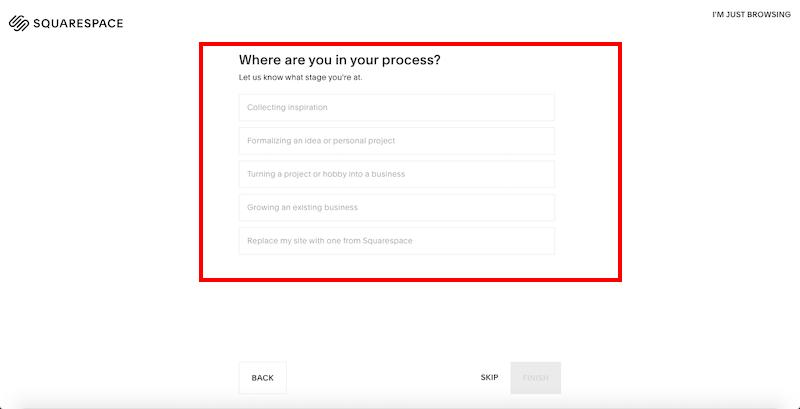
And if this doesn't help you find a template best suited for your business, you can answer a couple of automated questions. After that, Squarespace will automatically handpick some templates tailored to your requirements.
Here are some of those questions:


What's more, it enables you to create intuitive portfolio designs through customizable galleries and password-protected pages. Squarespace also gives total control over image editing, including cropping and resizing of images.
You also get powerful blogging tools to share your ideas, post company news, or product releases. The blog dashboard lets you schedule, categorize, and share your posts whichever way you want.
Not just the web design features, Squarespace also provides built-in SEO and analytics tools. These tools help you rank higher on search engines and track your site's performance.
Key Features:
- Chart Blocks – Display data in stunning formats using fully interactive and responsive pie charts and line/bar graphs.
- Free Typekit Fonts – Squarespace collaborates with Typekit to provide high-quality fonts without paying any additional charges.
- Audio Collections – This music-specific feature enables artists to upload their soundtracks and albums with an art display and an integrated audio player.
Pros:
- The basic and advanced commerce plans offer free payment transactions.
- Add unlimited sections to web pages.
- It offers designer color palettes for higher and unique customization.
- Change content layouts with a simple click.
- Easily set multiple roles for your team members to collaborate efficiently.
- Get prioritized support on Enterprise plans.
Pricing:
Squarespace offers four pricing plans:
- Personal: $12 per month paid annually
- Business: $18 per month paid annually
- Basic Commerce: $26 per month paid annually
- Advanced Commerce: $40 per month paid annually
You can save up to 30% on annual plans and every plan comes with 24/7 customer support.
Get started with Squarespace for free and upgrade to a paid plan for the best features.
3. Webflow.
Best For Experienced Web Designers and Developers ($12 per month).

Webflow is a new, popular web-building platform that provides an online visual editor platform to design, build, and launch websites. It enables you to design custom and modern websites like a visual canvas.
Webflow's visual canvas lets you control CSS3, HTML5, and JavaScript and translate semantic code into customized websites. It also allows you to use unstyled HTML elements to gain total control.
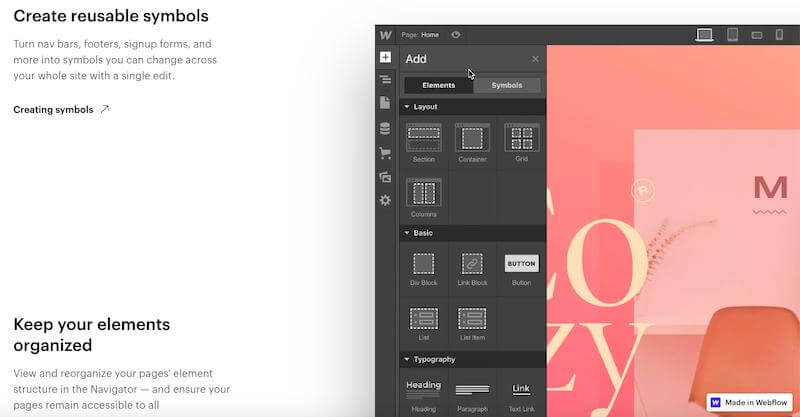
Additionally, you can use pre-built pieces to design complex elements like sliders, background videos, tabs, and more. Webflow also enables you to build reusable elements, including nav bars, footers, and signup forms.

You can easily reorganize and view your web page element structure through Navigator to access all the pages at once. Also, directly work with eCommerce products and CMS data to easily create a website with real content.
Key Features:
- Scroll-Based Animation – You can add scroll-based effects like a progress bar, parallax, precise reveal animations, and more. You can also transform styling, element sizes, and positions linked to scroll progress on a specific element or to the complete page.
- Multi-Step Animation – Easily build rich, timeline-based animations without any code. You can also customize the layout of the home and product pages.
- SEO Controls – Leverage Webflow Editor to update SEO like page titles, URLs, meta descriptions, open graph settings, etc.
Pros:
- Link movement and animation to the cursor position to grab user attention.
- Collaborate with other professionals by inviting multiple editors to work on the same website while keeping track of the work.
- Make your website more interactive by displaying panels, modals, and more hidden elements.
- Use 20 prebuilt animations and interactions to add a new feature instantly.
- Instantly control the playback of 'Lottie animations' and 'After Effects' through interaction triggers without writing any code.
- You can study Interactions and Animations Course on Webflow University.
Pricing:
First, Webflow offers a forever-free plan with all the essential web design features. However, you won't get a custom domain with the free plan.
For your personal branding, there are several paid plans.
Here are the four site plans:
- Basic: $12 per month. For a simple site without an in-built CMS.
- CMS: $16 per month. For content-driven sites.
- Business: $36 per month. For high traffic marketing sites or blogs.
- Enterprise: Quote-based plan.
Then there are account plans based on the maximum number of designers allowed on a single project. Account plans start from $16 per month.
Get started with Webflow for free.
4. Weebly.
Best for Beginners in Need of a Simple Website ($5 per month).

Weebly is a website builder that makes it easy to design and create websites, blogs, or online stores. It provides access to tons of customizable web page designs to build a website – without writing a single code.

It also offers planning tools and expert starter guides to help build pages without any hassle. All its themes are fully customizable to ensure you never compromise on design requirements.
With responsive themes and an intuitive drag-and-drop builder, website design becomes super easy with Weebly. What's more, it lets you design websites that will look good on any device or screen size.
You can leverage custom fond, reveal, and parallax features to make the web design more interactive. You also get a photo editor and extensive photo library to create professional-quality images.
Its dynamic design elements like video background and custom HTML/CSS or JavaScript ensure that you are always in total control of your creativity.
Key Features:
- Marketing Campaigns – You can design beautiful newsletters and customers' action-based emails to boost your marketing efforts.
- HTML/CSS Control – It offers total control over HTML and CSS to help you achieve unlimited customization with ease.
- Design Management – Easily save your designs and edits by marking them as templates for future use. You can also use older designs in other projects multiple times.
Pros:
- Its intuitive mobile app helps you track the performance of your website easily.
- It provides web hosting, along with SSL certificates and DDoS Mitigation.
- 24/7 chat and email support.
- Add a website search bar to find anything on the website easily.
- Reply to comments and interact with visitors through the mobile app.
- It also offers a free plan with all the necessary features.
Pricing:
Weebly provides four plans:
- Free: $0 for basic use.
- Connect: $5 per month (for connecting a custom domain).
- Pro: $12 per month (for groups & organizations).
- Business: $25 per month (for small businesses & stores).
Get started with Weebly for free.
5. Adobe Dreamweaver.
Best for Custom Web Design Jobs for Clients ($20.99 per month).

Adobe Dreamweaver is a web design platform that works as a fully-featured HTML web and programming editor. It offers a simplified and smart coding engine to help you manage dynamic websites easily.
Its access code hints help you edit and learn CSS, HTML, and other web standards. You can also use its visual aids to expedite the development and reduce the scope of errors.

To help you go live faster, it offers a host of customizable templates that you can use to build:
- Highly customized mailers
- eCommerce pages
- About pages
- Portfolios
- Blog pages
- Newsletters
- And more
You can also quickly import assets from Adobe Stock or your own libraries. There's a preview feature that helps you edit your site in real-time by showcasing the look and feel.
Key Features:
- Live View Editing – Easily edit image and text properties. You can add classes directly in the Live View and instantly preview your changes without switching to separate editing mode.
- Git Support – Easily collaborate with Git support while managing your source code. You can also execute all common tasks directly from the Git dashboard.
- Intelligent Coding Assistance – You can leverage HTML, JavaScript, and Ajax code hints through Spry, Prototype, and jQuery. It also offers PHP code hints to help you learn more about coding while working on your web designs.
Pros:
- It designs websites in such a way that they fit any screen size.
- Multi-monitor support for Windows machines.
- Leverage on edit linting to catch the errors while editing.
- Integration with OpenSSL, LibCURL, Xerces, Ruby, among others.
- You get a 7-days free trial.
- Leverage preemptive code suggestions for faster development.
- Easily insert colors, hyperlinks, fonts, headings, and more through the properties menu.
Pricing:
Adobe Dreamweaver provides two pricing plans:
- Adobe Dreamweaver Single App: $20.99 per month. Get Adobe Dreamweaver as part of Creative Cloud.
- Creative Cloud All Apps: $52.99 per month. Get Adobe Dreamweaver along with the entire collection of Adobe creative apps.
Students and teachers get a discount of up to 60 percent on the entire collection of Creative Cloud apps. You also get a 7-days free trial.
6. GIMP.
Best Free, Open-Source Image Editor That Can Design Websites (Free).

GIMP (GNU Image Manipulation Program) is a free and open-source graphics editor for web design, image editing, free-form drawing, etc.
It provides several tools for high-quality photo manipulation and color management features for high-fidelity colors. GIMP's high-quality framework also helps you handle scripted image manipulation efficiently. What's more, it supports multiple languages like C, C++, Python, Perl, Scheme, and more.
Plus, GIMP lets you customize your working environment the way you want. For instance, you can change colors, widget spacing, and icon sizes to customize toolsets.
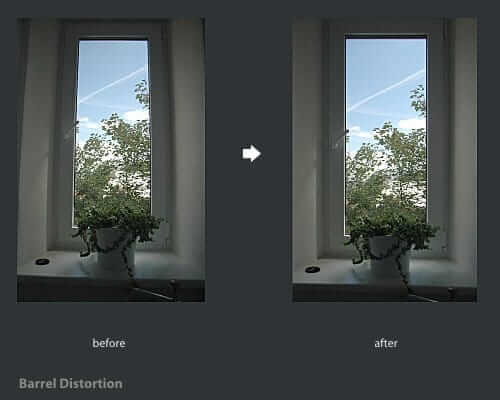
Then there are impressive photo enhancement features that let you:
- Fix perspective distortion in images caused by the camera lens.
- Make your photos stand out with numerous filters.
- Digitally touch up minor details with the healing tool.
- Eliminate lens' barrel distortion and vignetting.

All these features help you create high-quality images for your websites.
GIMP also supports multiple platforms, including GNU/Linux, Windows, and OS X. Other than this, it offers several third-party plugins and several customization options for enhanced web design experience.
Key Features:
- Photo Manipulation – Easily execute top-notch photo manipulation through retouching and restoring to creative composites.
- Graphic Design Elements – Produce icons, graphical design elements, and stunning art for user interface components, mockups, and more.
- Hardware Support – GIMP supports unique hardware devices like pressure and tilt sensitive tablets and a wide range of MIDI or USB controllers.
Pros:
- GIMP lets you change its source code and share the changes.
- Convert images to multiple graphical file types like bmp, jpeg, pdf, pcx, mng, gif, ps, png, psd, svg, tga, tiff, and xpm.
- Easily add text and graphics-rich interactive banners.
- Scale images precisely through the menu bar.
- Use the Paintbrush tool to draw pictures easily.
- Efficiently customize the view and behavior of your work environment.
- Leverage the clone tool to clone elements with perspective instantly.
Pricing:
GIMP is 100% free to use.
7. Google Web Designer.
Best Free Option For HTML5 Interactive Websites (Free).

Google Web Designer helps you create engaging HTML-5 based web pages. It enables you to use interactive elements and animation to create engaging web pages. Google Web Designer also integrates with Google Drive, Google Ads, and Display & Video 360.
It lets you:
- Set up event pages with physical gestures like touch, rotation, or shaking on mobile devices.
- Drag and drop elements like maps, image galleries, and video players to your web page.
- Create multiple pages with several scenes to give an immersive experience to your audience.
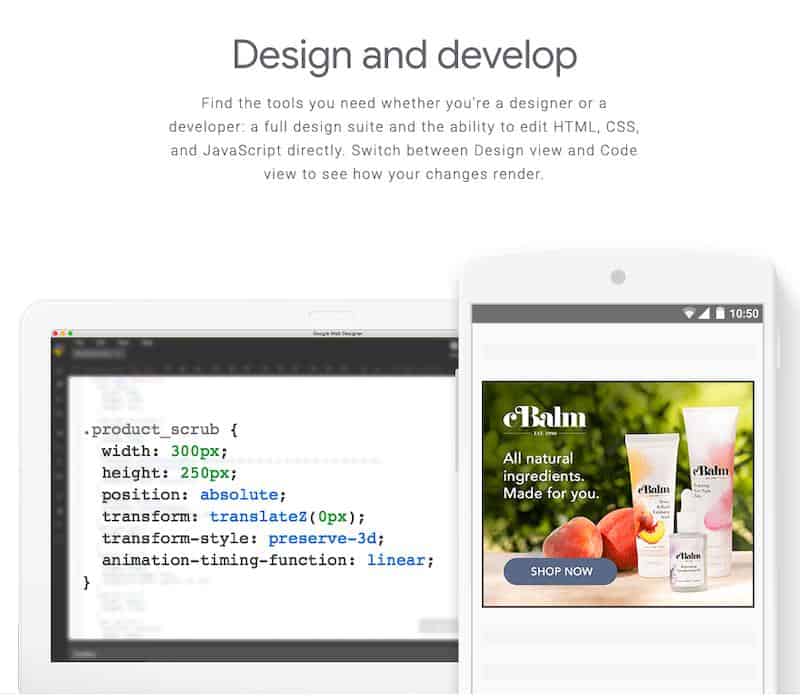
You can also build all of these components using your own JavaScript. It also provides a 'Quick Mode' to string together simple scenes for better animation. Characteristics like custom easing and motion paths also help you add attractive animations to your web pages.
What's more, it designs and develops your site simultaneously with a full design suite and ability to edit CSS, Javascript, and HTML. You can even switch between the Design view and the Technical Code view to preview the design in real-time.

Key Features:
- 3D Graphics – Manipulate and create 3D content by using CSS3. You can also rotate 2D designs and objects across the axis, visualize translations, and 3D transformations.
- Content Creation Tools – Use Pen or Shape tools to instantly create your own design and add or import text/assets.
- Ad Formats – It supports a large range of Ad formats for display and video ads like Static Panorama, Static Cue Cards, Video Lightbox, among others.
Pros:
- Directly edit CSS, HTML, and JavaScript.
- Monitor your changes by switching between code view and design view.
- It supports Google Fonts.
- You get access to loads of learning resources.
- Easily create multiple pages for a single product.
- Pre-programmed web components, including iFrame, tap areas, maps, images, and YouTube.
Pricing:
Google Web Designer is 100% free to use.
8. Bootstrap Studio.
Best For Advanced, Mobile-Responsive Websites ($29 one-time payment).

Bootstrap Studio is a web design and development application that provides drag-and-drop options and customizable templates to build mobile-responsive web pages.
It provides a simple and powerful user interface that makes web design and prototyping decidedly easy.

It comes with numerous beautiful and mobile-responsive templates that you can customize to create a tailored website.
If the drag-and-drop interface isn't enough for you, Bootstrap Studio offers full control over CSS, SASS, JavaScript, and HTML.
Here's everything you get for technical web design:
- Advanced CSS and SASS Editors
- Import codes directly from your existing sites
- HTML editing
- Collaborate with external editors
- Javascript editing
The open-source front-end toolkit also comes equipped with extensive prebuilt components, a responsive grid system, and powerful JavaScript plugins. You also get pre-designed components like headers, footers, galleries, slideshows, spans, and divs.
Key Features:
- Realtime Preview – It lets you preview your changes in multiple web browsers and devices right away.
- Bootstrap Themes & Icons – It has numerous Bootstrap themes and icons that you can use to create beautiful designs.
- Blog – Easily launch your own blog in a few minutes through a magazine-like template that includes navigation, header, and featured content.
Pros:
- Create appealing and engaging home pages with its single page themes instantly.
- Its dashboard comes equipped with a fixed sidebar and navigation bar.
- Leverage cards to build a custom pricing page easily.
- Include a drop-down component menu in pages within minutes.
- It supports HTML, Less (version 3), Sass (version 4), CSS, and JavaScript Extensions.
Pricing:
Bootstrap Studio offers two paid plans:
- Standard: $29
- Lifetime: $60 with free updates forever.
You can buy the entire toolkit at a one-time payment.
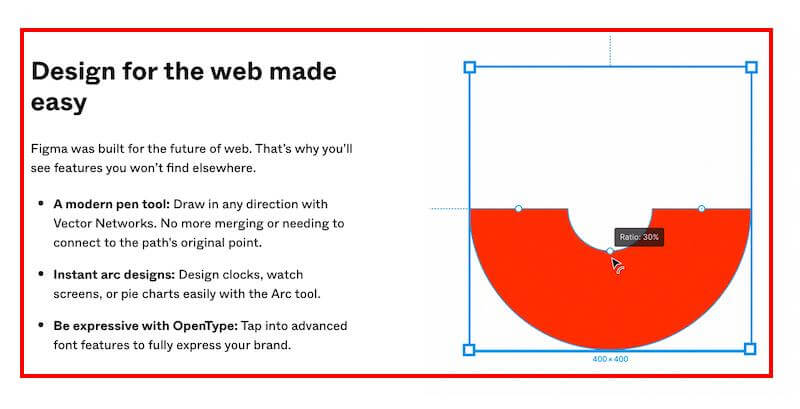
9. Figma.
Best For Teams and Agencies ($12 per editor/month).

Figma is a vector graphics editor that provides UX and UI design features to create professional websites.
It provides all types of powerful design features like:
- Intuitive, vector-based interface
- A modern pen tool
- Arc tool
- Vector networks

Its collaborative and cloud-based approach enables large teams to work together efficiently. Different stakeholders can leave comments, and developers can copy code snippets to simplify collaboration.
You can also leverage its animated prototypes that feel like real elements. You can also study insights from users and easily test design concepts. Figma also provides plenty of beautifully designed, ready to use templates. Apart from this, you get plugins for everything like stock imagery, colors, flow diagrams, etc.
Key Features:
- Observation Mode – Shadow the moves of presenters to efficiently track all the changes and edits.
- Inspect Design Files – You can quickly view and grab snippets of code for CSS, iOS, and Android.
- Tag Your Team Members – Easily tag people through @Mention to notify them about tasks, comments, or completion of the project.
Pros:
- Use vector networks to draw in all directions without connecting or merging original paths.
- It offers advanced font features to create distinct and immersive designs.
- Instantly create and distribute plugins within the organization.
- Leverage multiple plugins like stock imagery, color accessibility, flow diagrams, charts, and icons.
- Offers accessible libraries from where you can drag and drop assets in your files.
Pricing:
Figma offers three plans:
- Starter: Free for up to 2 editors and 3 projects.
- Professional: $12 per editor/month billed annually.
- Organization: $45 per editor/month billed annually.
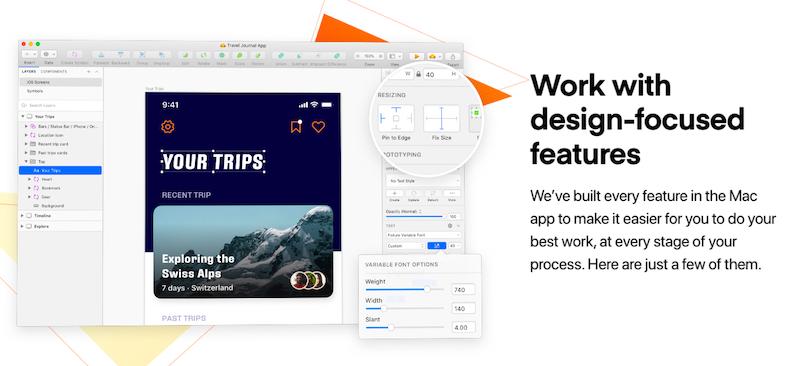
10. Sketch.
Best For Remote Teams and Mac Users ($99 one-time payment).

Sketch is a digital design toolkit for macOS primarily used for UX and UI designs of websites and mobile apps.
It provides powerful vector-editing tools and boolean operations to help you create non-destructive and pixel-perfect designs. You can zoom in to pixel-level to align things with Smart and Snapping guides – or simply adjust layers to perfection.
Sketch also provides plenty of advanced, design-focused features like:
- Grids & layout to customize width, columns, colors, etc.
- Resizing constraints to set things for different screen sizes.
- Math operators for simplified functions like resizing, adjusting the width, etc.
- Variable and OpenType fonts.

It also offers multiple export options to export elements individually. You can also set up export presets to expedite the entire process. Use quick shortcuts to instantly toggle layout views and grids while customizing column widths, colors, and more.
Key Features:
- Reusable Components – Leverage Symbols to reuse a single component multiple times. Easily update the element in one place, and it automatically gets updated throughout the whole website.
- Smart Layout – Ensure automatic resizing of components while considering padding and proportions.
- Shared Libraries – Create libraries of your Text Styles, Layer Styles, and Symbols for better collaboration. All team members can track the updates as your design evolves.
Pros:
- Create prototypes by linking different design elements and easily share them through a URL.
- Use the Mirror app to test your designs on iOS without writing codes.
- It provides integrations with Pexels, Clues, Chart, Overflow, and more.
- Sketch is native to macOS.
- It comes equipped with Variable Font support.
- Easily scale up by setting resizing rules and pinning multiple elements of the design.
Pricing:
Sketch offers two plans:
- For Individuals: $99 one-time payment
- For Teams: $9 per contributor/month (or $99 if billed annually)
It also provides a fully-featured 30-day free trial.
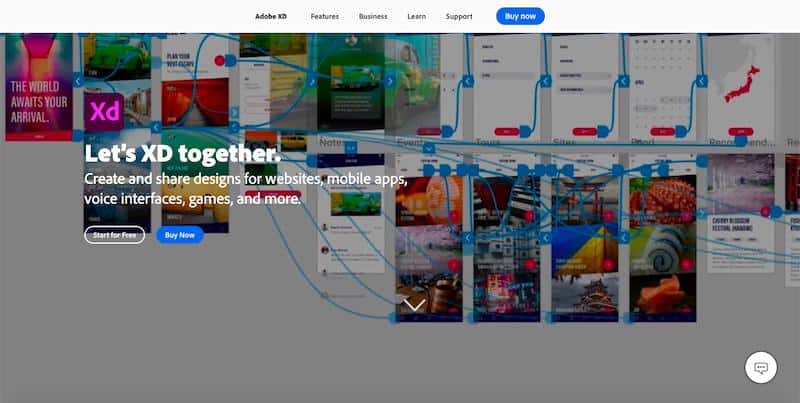
11. Adobe XD.
Best For Mobile Apps, Games, and Complex Jobs ($9.99 per month/user).

Adobe XD is a UI/UX design and collaboration tool to design websites, mobile apps, games, and more. Its latest Coediting feature lets you collaborate with large teams in real-time. This feature runs seamlessly in the background to enable multiple designers to design in the same cloud doc simultaneously.
The good news is Adobe XD is a single powerful tool to enable your whole UI/UX design process – you won't need any other third-party tool. It lets you create everything, including user flows, high-fidelity designs, wireframes, interactive prototypes, and animations. You don't have to worry about design sync or combining multiple applications.
It also provides numerous unique features to speed up common tasks so you can focus on more creative tasks.
These features include:
- Repeat Grid
- Responsive Resize
- And Auto-Animate
Key Features:
- Design Systems – Use design systems in XD to create and share character styles, colors, and components for collaboration. You can also use them for multiple projects.
- Extensive Integration – It offers hundreds of plugins and integration with Adobe Creative Cloud and other third-party apps.
- Content-Aware Layout – Avoid manual work to edit or create layouts. It will automatically make the changes as per design adjustments.
Pros:
- Easily edit images in Adobe Photoshop or sync your favorite fonts from Adobe Fonts.
- Instantly share your designs with other third-party apps like Slack, Jira, and Zeplin.
- Directly edit images from XD in Photoshop.
- Use the 'Repeat Grid' feature to replicate a design element multiple times.
- Work with blend modes, boolean operators, and other vector editing features to create icons, wireframes, and other components.
- Resize groups of elements to fit multiple screen sizes while maintaining scale and relative placement between objects.
Pricing:
Adobe XD provides three plans:
- XD Starter Plan: Free
- XD: $9.99 per month per user
- XD For Teams: $22.99 per month per user
The XD for Teams plan also provides exclusive business features like onboarding webinars, web-based admin console, and advanced technical support.
12. InVision Studio.
Best For Frontend Design ($7.95 per month).

InVision Studio is a screen-design tool that enables prototyping, animation, collaboration, and design systems – built in a single place. With InVision Studio, you get the best-in-class layout engine.
It helps you quickly design, adjust, and scale your designs to fit any screen or layout perfectly. You can use features like advanced pinning, relative positioning with containers, and percentage-based geometry to create responsive designs at scale.
Some of InVision Studio's most prominent features include:
- Vector-drawing tool for lighting fast speed.
- Adaptive layout to create pages compatible with every type of device.
- Interactive design for rapid prototyping.
- Built-in animations that provide advanced motions with more emotions.
- Shared design libraries for seamless collaboration.
- Completely synced workflow.
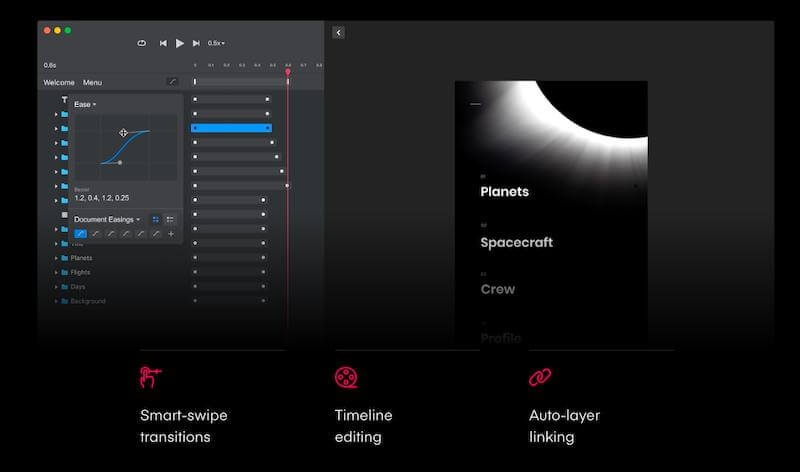
It also helps you create prototypes rapidly with fluid interactions, mobile device mirroring, and instant playback. You can also create intuitive, frictionless animations using features like smart-swipe transitions, auto-layer linking, and timeline editing.

InVision Studio also offers real-time updates, global syncing, and seamless component swapping to ensure less teamwork.
Key Features:
- Iteration Versions – Instantly switch to the last version or roll back changes. You can do everything with just a single click.
- One-Click Updates – Easily pull and push library changes with Sketch and Studio plugin.
- Sync Code – Leverage APIs to export Atomic properties in multiple styling formats, including Jason.
Pros:
- Control edit access of your designs by assigning permissions and roles to different users.
- Share auto-generated customizable web-views.
- It comes with private cloud options, SSO, and 2FA.
- Store an unlimited number of projects, assets, and designs.
- Manage multiple brands and UX components from an intuitive dashboard.
- Instantly turn static screens into functional prototypes by adding micro-interactions and transitions.
Pricing:
InVision comes with three pricing plans:
- Free: $0. For individuals & small teams.
- Pro: $7.95 per month billed annually. For cross-collaborative teams.
- Enterprise: Quote-based plan. For organizations with advanced needs.
You can also request a free demo to check out the product before purchasing it.
13. WordPress.
Best For Content Sites and Blogs (WordPress.com is free/WordPress.org needs web hosting).

WordPress is a free and open-source web development platform that provides everything you need to build a dynamic website. From customizable themes to web hosting – WordPress is a full web design and development suite.
It offers thousands of highly customizable themes. And the library gets updated every week.

You can either choose responsive themes or make your website mobile-friendly through a simple click. You can also drag and drop images into pages and posts to create stunning picture galleries. WordPress also allows you to embed video, audio, and more in your web pages.
You can also update your websites on the go from its apps designed for iOS, Android, Windows, Mac, and Linux. It also offers powerful multi-tier user management to ensure all the users are only making changes that they are allowed to make.
Key Features:
- Media Management – Drag and drop images to upload them. You can also edit images directly on WordPress or add text and captions to make your website more accessible.
- Import Themes – WordPress offers thousands of themes to choose from, including premium and mobile-ready themes. However, you can still import your own custom or third-party theme to build a unique website design.
- Multiple Languages – WordPress supports over 70 global languages. If you can't find your language, you can even request customer support to include it in the next release.
Pros:
- WordPress also works as a content management system.
- Use custom web designers to implement menus and custom widgets instantly.
- Easily customize the website header and add/edit elements like services, products, and more.
- It also allows you to customize the page background with colors, images, designs, and videos.
- Ensure unique branding by uploading your own fonts and colors.
- It offers fully responsive designs for mobile devices.
- It provides custom API, HTML, and more for higher customization.
Pricing:
On its own, WordPress is 100% free. And there are plenty of free as well as paid themes. However, you might need paid plans for custom domains, personal branding, and more.
Here are all the paid plans by WordPress:
- Free: $0
- Personal: $4 per month
- Premium: $8 per month
- Business: $25 per month
- eCommerce: $45 per month
14. Constant Contact.
New Website Builder with Built-In Email Marketing ($10 per month).

Constant Contact is an email marketing software company that recently launched their own website builder. Now they're a website building platform that lets you build mobile-responsive and professional websites in just a few minutes.
There's no need for any technical skills or guesswork. What's more, you don't even need to enter your details. Just link Constant Contact with your Facebook business page – and its AI-powered website builder will automatically pull in all the relevant information to create a personalized website.
It also offers integration with Unsplash to help you access over 550,000 free and professional-quality images.
Key Features:
- CDN – It offers CDN for all the websites to ensure faster loading of webpages and to prevent site crashes.
- eCommerce Platform – It comes equipped with a powerful eCommerce platform where you can list thousands of products on your online platform.
- Multiple Layouts – Use multiple layouts to create web pages for a blog, product listing, corporate website, or more.
Pros:
- It offers an AI-powered logo maker to help you meet your branding needs.
- Easily edit an image or embed a link in it. You can also change or remove the image from the same place.
- It also enables you to restore any saved version of the design.
- Easily turn on or off your page elements from a sidebar.
- Instantly add sections to your pages to add elements, designs, and more.
- Embed videos on web pages through YouTube URL.
Pricing:
It costs $10 per month and is suitable for small businesses looking to build their brand and sell online.
15. Framer.
Best For Design Prototyping ($12 per month).

Framer is a design and prototyping tool that lets you design prototypes with complex animations. It also generates codes for React (a JavaScript library). Framer introduced React and JavaScript/TypeScript to program loading data, micro-interactions, and animations.
It provides all the features you need – multi-player editing, inline commenting, easy sharing, reusable components, developer handoff, and more. You can even import static elements from any UI design tool and replace them with interactive components in Framer.
Framer also provides incredible ease-of-use with its drag-and-drop function. What's more, you can use 'connectors' to draw a link between components on the canvas for easy prototyping.

It also offers four tabs in the sidebar, including Tools, Layers, Components, and Store to help you edit designs efficiently. You can instantly click on 'Preview' and 'Live Preview' buttons to take a sneak peek into your designs.
Key Features:
- Publish Your Creations – Publish your creations, including icons, illustrations, or interactive code components to the store for other users. That means you can also install components from the store quickly.
- Scroll Tool – Use the interactive 'Scroll Tool' to create proportionate designs with minimal efforts.
- Easy Prototype – Validate product designs at an early stage without depending on the development resources. You can also easily collaborate with development teams with a prototype.
Pros:
- Use a personal dashboard to connect with new team members while maintaining consistent quality across the project.
- All the component packages are easily accessible by team members.
- Framer provides SSO authentication and global access controls for powerful security.
- Use near-native prototypes to test on real users in real-world environments.
- Share designs through simple URLs and get feedback.
- Automate communication between designers and developers to kill the communication gap.
Pricing:
Framer provides four pricing plans:
- Free: $0.
- Starter: $12 per month
- Pro: $20 per month
- Enterprise: Custom pricing plan
All the plans let you invite as many editors as you want to collaborate and comment on a Framer project.
What is Web Design Software?
Web design is the process of creating a website that looks attractive, has user-friendly elements, and efficient flow of content. It includes several aspects like graphic design, webpage layout, and content.
A capable web design software helps in building required elements for the website. It also lets you design your website just the way you want – without writing a single line of code. Some standard features include drag and drop editor, templates, themes, and plugins to make web design faster and more efficient.
At the same time, these tools provide website development features like image hosting, form builder, and content delivery networks.
What Features Should You Look For in Web Design Software?
A massive number of web design software features and USPs might appear overwhelming. That's why I collated a few benchmark features to look for in a web design tool.
- Drag-and-Drop Editor – It lets you add various elements like layout, text, images, videos, and widgets instantly – without writing a single code. A drag-and-drop text editor is a handy feature to make any last-minute changes.
- Responsive Themes – A large directory of themes can help you select the right design for your business. Using a theme can help you design a website at a faster pace. You can simply put your content, images, and branding in a theme to make it align with your business.
- Integration With Third-Party Apps – Extensive integration with third-party apps like image libraries, widgets, social media, fonts, videos, and more will help you design websites seamlessly from a single source.
- Mobile Responsive – Today, it's crucial to have a mobile-friendly website. Look for a tool that can help you build mobile responsive web designs with preview features.
- Mobile Editing – The ability to edit urgent tasks on the mobile can help you edit or make changes on the go. Thus, you might want to choose a tool that offers powerful mobile apps.
- eCommerce – Many businesses create websites to sell their product and services online. If you are one of them, select a tool that offers eCommerce functions to list your product pages in multiple layouts.
- CDN – CDN or content delivery network can help your website load faster globally. Thus, choose a web design platform that comes with this feature.
Summary.
That ends my list of the 15 best web design software. All of these tools can help you build a nice-looking website in their own unique way.
However, not all of them can achieve the exact design requirements. Therefore, it's crucial to review their features and USPs to identify which tool can meet your business requirements.
For instance, Bootstrap Studio is a great option to design mobile-first designs. GIMP can come in handy if you are looking for a free and open-source option.
Wix is great for creating simple small business websites. And if you're looking to create a content site or highly-customized blog, WordPress is an excellent option.
Which web design software do you use? Let me know in the comments below.
Funny Css Video Web Designer Auto Tune
Source: https://www.adamenfroy.com/best-web-design-software
Posted by: gregoryleighte47.blogspot.com

0 Response to "Funny Css Video Web Designer Auto Tune"
Post a Comment